How to Author Content in H5P and Publish in Open edX?
Overview
H5P makes it easy to create, share, and reuse HTML5 content and applications. H5P empowers everyone to create rich and interactive web experiences more efficiently. It is mobile responsive and completely free and open technology, licensed with the MIT license.
We also added the H5P Plugin on the WordPress side. To use this plugin, we simply need to activate this for any client and start using it. Complete details on how to use this plugin can be found here.
Create Content on H5P
- Login to your H5P account.
- Go to "Create Interactive Content" and start creating your content by adding blocks. Find here a list of the interactive contents.
- Download the file of your work on your local machine and use it later in Open edX Studio.

Tip: Make sure you have logged in to the Open edX Studio before proceeding with the article. Once you are logged in, you can continue with the first step to enabling H5P Content in Open edX Studio.
Enable H5P content in Open edX Studio
- After login, select a course in which you want to enable H5P content.
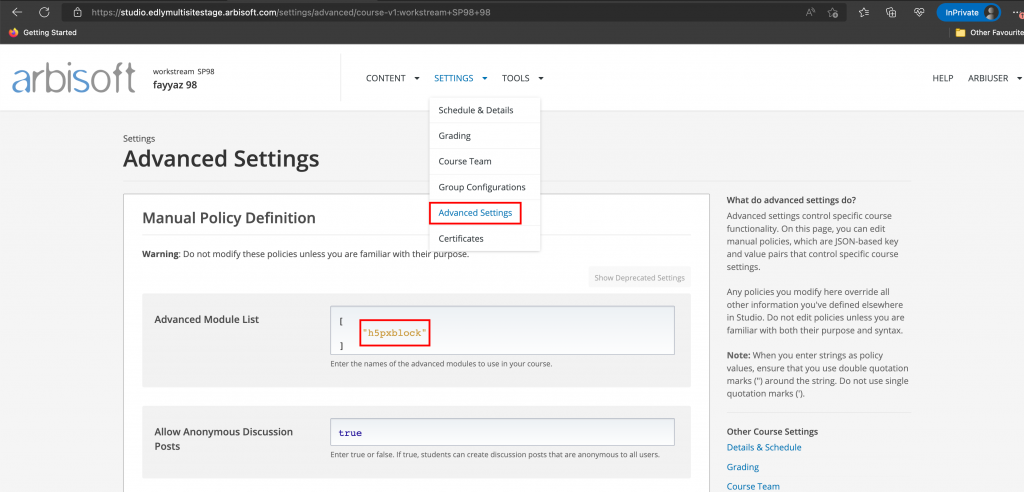
- Go to Settings > Advanced Settings add string "h5pxblock" and save changes.

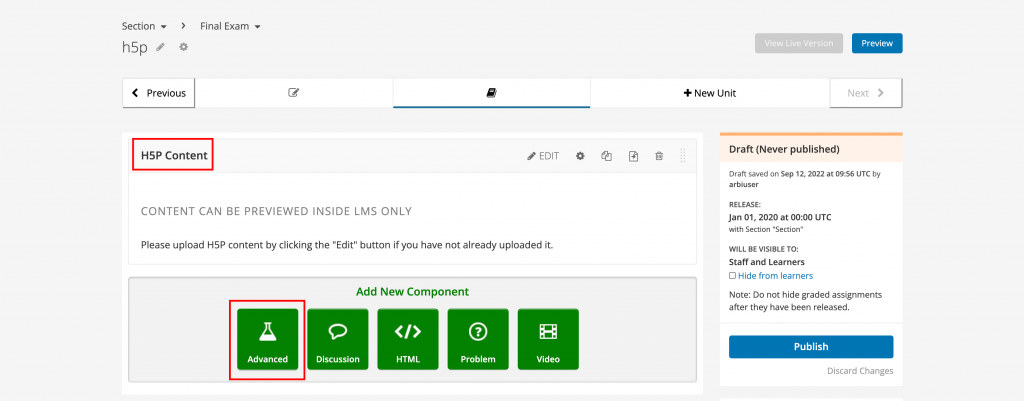
- Go to the unit where it should be added click on Advanced Component and add H5P XBlock.

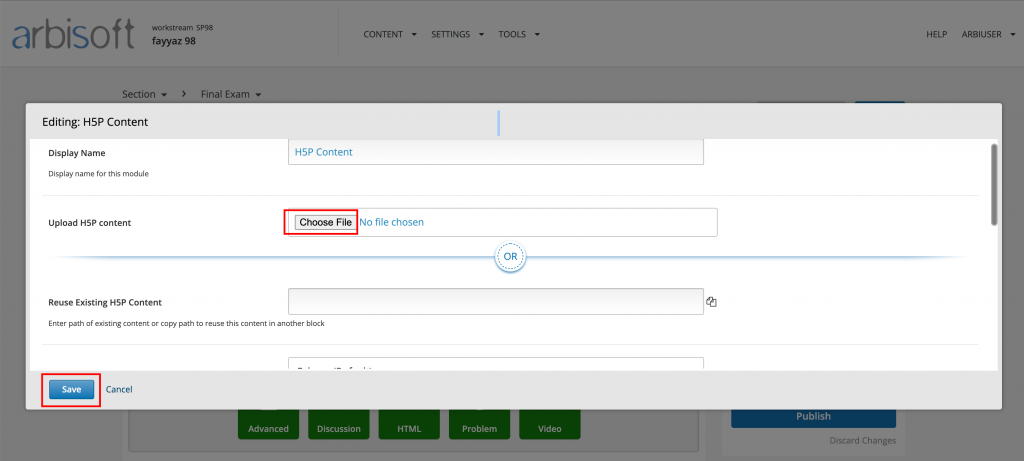
- Upload the H5P content file that you have downloaded from the H5P website.
- Save and Publish changes on Open edX LMS.

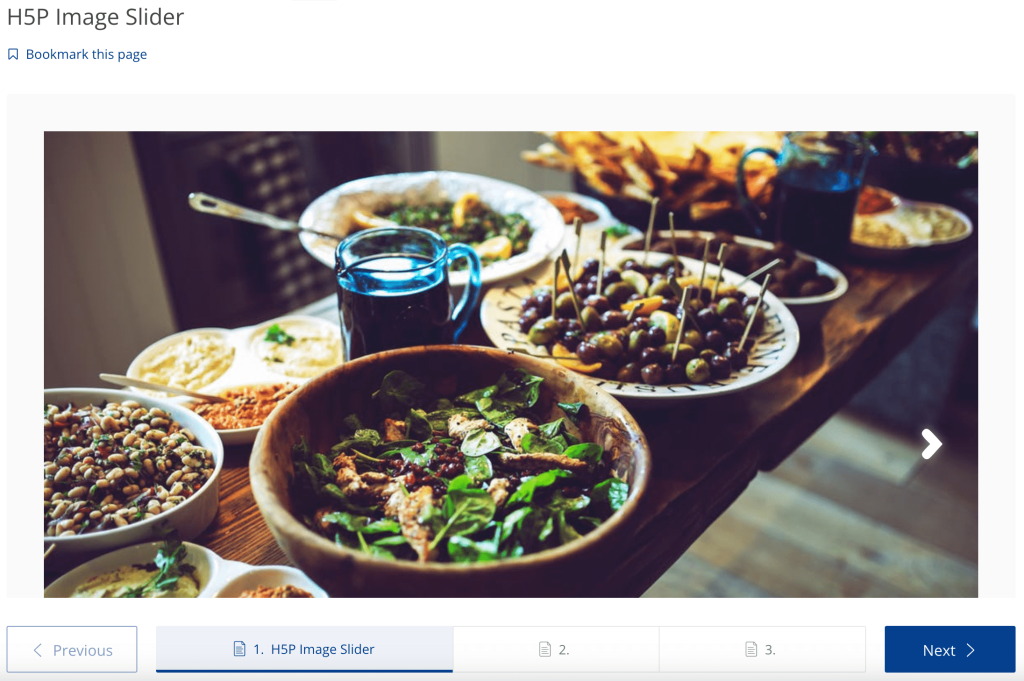
LMS View

-1.png?width=100&height=75&name=Edly%20by%20Arbisoft%20(Red%20and%20Gray)-1.png)